😊New Customer Discounts😊All Order Get 5% Off.
Menu



Micro:bit Libraries Once you want to get any more complex stuff going, you’ll need a helper library to manage stuff like the internal temperature sensor, LED matrix, or Bluetooth connection. To make it easier, we’ve written up a wrapper library that manages all this stuff for you. You’ll also need to install some helpers: Download BLE Peripheral library In the Arduino library manager, install the BLE Peripheral library:
Download Adafruit GFX library In the Arduino library manager, install the Adafruit GFX library:
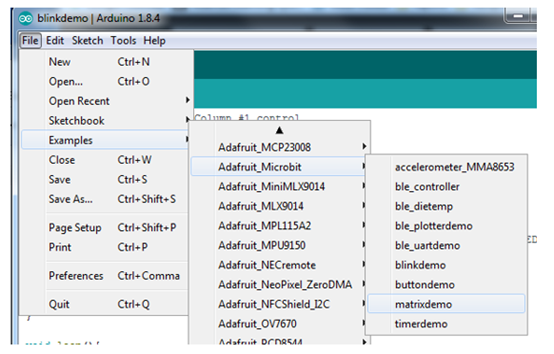
Download Adafruit_Microbit library To use the LED matrix or Bluetooth connection, you will need to download Adafruit_Microbit from our github repository. You can do that by visiting the github repo and manually downloading or, easier, just click this button to download the zip: Download Adafruit Microbit Library. Rename the uncompressed folder Adafruit_Microbit and check that the Adafruit_Microbit folder contains Adafruit_Microbit.cpp and Adafruit_Microbit.h. Place the Adafruit_Microbit library folder your arduinosketchfolder/libraries/ folder. You may need to create the libraries subfolder if it’s your first library. Restart the IDE. Once you’ve re-started the Arduino IDE you should see the library examples appear in the File->Examples->Adafruit_Microbit menu.
LED Matrix LED matrix is a 25-LED multiplexed array. You can’t just set the LED’s on or off. They must be scanned through continuously to keep them lit. To make this easy for you, we’ve added support to the Adafruit_Microbit library – it even uses a timer (Timer 2) to manage all the multiplexing for you. First up, install the Adafruit helper libraries. Open up the matrixdemo sketch and upload it to your micro:bit.
The library manages all the refreshing, the drawing routines are all handled by Adafruit_GFX which we have documented in detail here:https://learn.adafruit.com/adafruit-gfx-graphics-library/. Note that the screen is small, so even though the GFX library can do a lot, there’s not a ton of space for complex shapes. We do have a small and simple font you can use that will fit in the 5-pixel-tall display, called TomThumb.h. [cceN_cpp theme=”dawn”] // setup font for later! microbit.setFont(&TomThumb); microbit.setTextWrap(false); microbit.setTextColor(LED_ON); [/cceN_cpp] To scroll text you’ll need to set the cursor ‘outside’ the 5×5 boundary, like so: [cceN_cpp theme=”dawn”] // scroll some text String myMessage = “HELLO WORLD”; for (int i = 5; i > (((int)myMessage.length()-1) * -5) ; i–) { microbit.setCursor(i, 5); microbit.clear(); microbit.print(myMessage); delay(150); } [/cceN_cpp] For bitmaps, the screen is 5×5 but to make the math easier on everyone, you can store bitmaps in 8-bit-wide structures and just ignore the right-most 3 bits in each 8-bit word: [cceN_cpp theme=”dawn”] smile_bmp[] = { B00000000, B01010000, B00000000, B10001000, B01110000, }; [/cceN_cpp] Note: This article is from https://www.adafruit.com.
Relative Readings: Master Your Micro:bit with Arduino IDE ——Light LED Master Your Micro:bit with Arduino IDE–Button and Other GPIO Master Your Micro:bit with Arduino IDE —— Accelerometer & Magnetometer
Stay up-to-date with our latest promotions,discounts,sales,and special offers.