Case 25: Colors of the Emotions
Contents
29. Case 25: Colors of the Emotions#
29.1. Introduction#
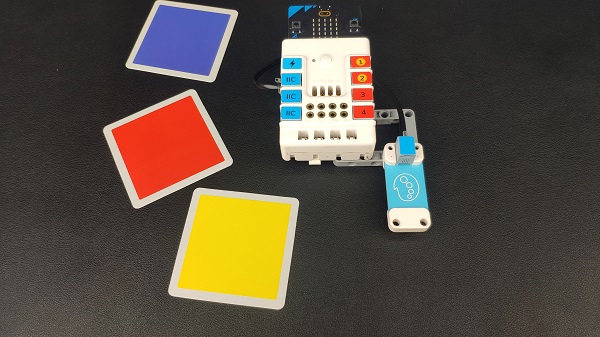
This is an emotional micro:bit. It will show a smile to the color that it likes, and it will also express sadness or anger at the color it doesn’t like. Let’s find out the favorite color of the small micro:bit.

29.2. Quick Start#
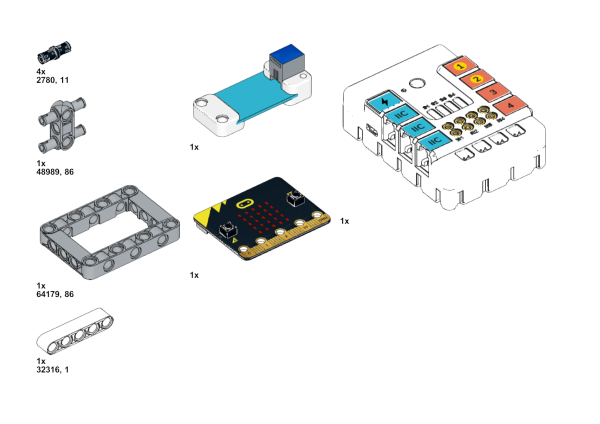
Materials Required#
Nezha expansion board × 1
micro:bit V2 × 1
Color sensor × 1
Bricks × n
Tips: You may need to purchase Nezha Inventor’s Kit and Purchase Interactive coding accessories pack here. if you want all the above components.
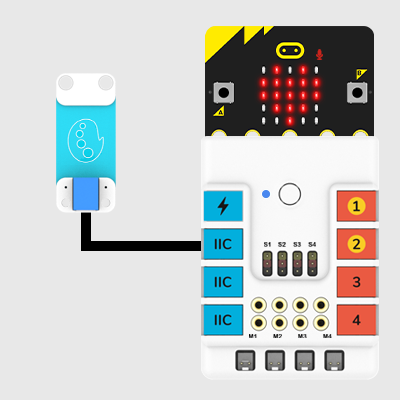
Connection Diagram#
Inset the micro:bit, and connect the color sensor to IIC port on Nezha expansion board.

Assembly Video#
Video link: https://youtu.be/5xkxc6J6AnI
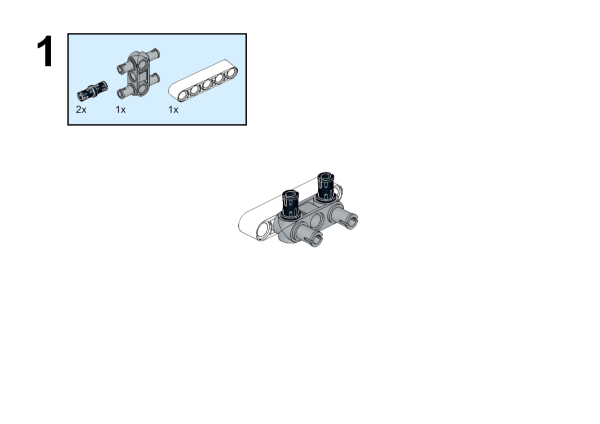
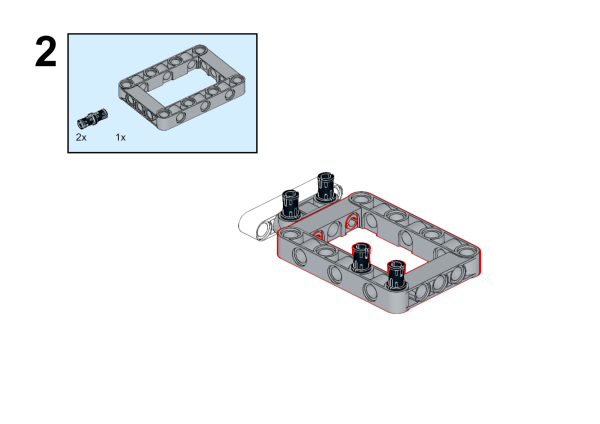
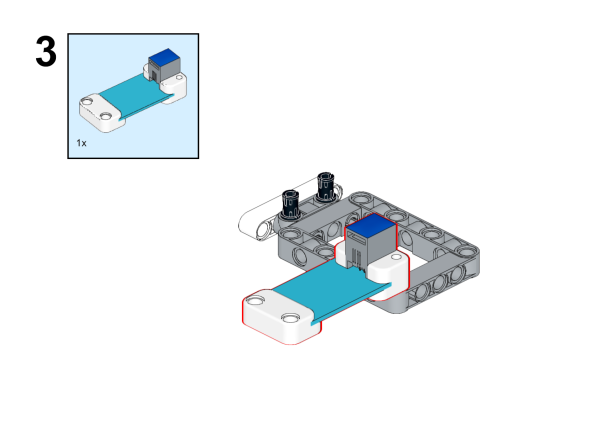
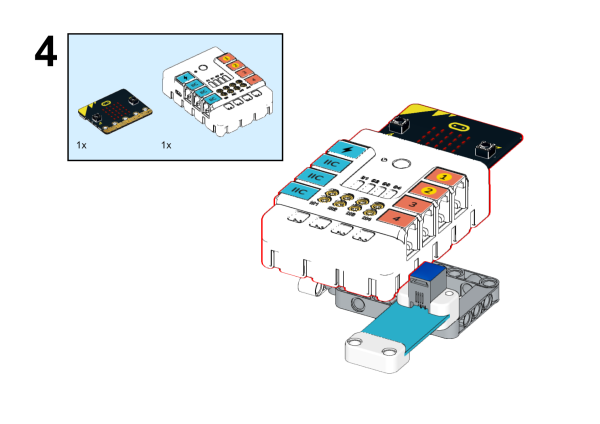
Assembly Steps#





29.3. MakeCode Programming#
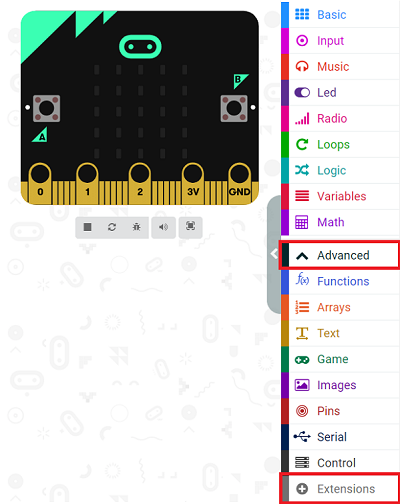
Step 1#
Click “Advanced” in the MakeCode drawer to see more choices.

We need to add a package for programming. Click “Extensions” in the bottom of the drawer and search with “nezha” to download it.

Note: If you met a tip indicating the codebase might be deleted due to incompatibility, you may continue as the tips say or create a new project in the menu.
Step 2#
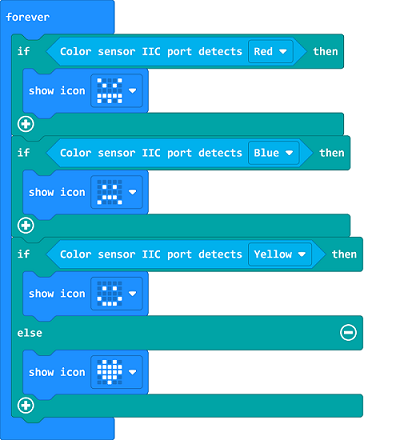
Programme as the pictures indicate#

Reference#
Link: https://makecode.microbit.org/_KMwAWW7dh84P
You may download it directly below:
Result#
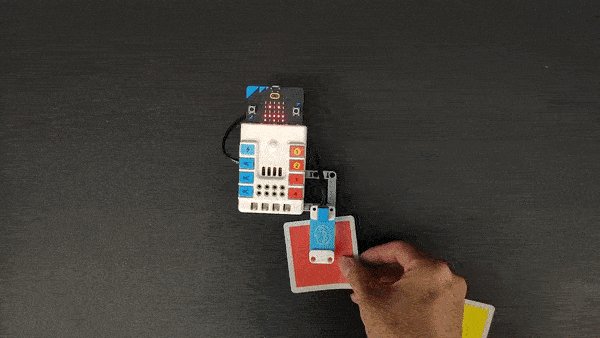
After powering on, the micro:bit displays different emotions in accordance with the colors detected by the sensor.